در این مقاله، به بررسی عوامل و مراحل مهم در طراحی سایت پزشکی میپردازیم. از جمله موضوعاتی که در این مقاله مورد بررسی قرار خواهیم داد، شامل انتخاب طراحی مناسب، اهمیت امنیت و حفاظت از اطلاعات حساس بیماران، ارائه امکانات نوین مانند نوبتدهی آنلاین و مشاهده نتایج آزمایشات به صورت آنلاین، و نکات مربوط به بهینهسازی برای موتورهای جستجو میباشد.
با مطالعه این مقاله، متخصصان و فعالان حوزه فناوری اطلاعات و پزشکی میتوانند از راهنماییها و توصیههای ارائه شده برای طراحی بهتر وب سایت های پزشکی بهرهبرداری کنند و این امر به بهبود کیفیت خدمات پزشکی و تجربه بیماران کمک خواهد کرد.
سرفصل مطالب
وب سایت پزشکی چیست؟
میتوانید وب سایت پزشکی خود را بهعنوان یک نمایش مجازی از هر چیزی که عمل شما نشان میدهد در نظر بگیرید. از صفحه “خدمات” تا فهرست وبلاگ شما، وب سایت پزشکی شما باید کارهایی را که به عنوان یک متخصص پزشکی انجام می دهید و نحوه خدمت رسانی به بیمارانی که برای مراقبت به مطب شما می آیند را نشان دهد.
برای بیماران شما، وب سایت پزشکی شما بهعنوان منبعی با دسترسی آسان عمل میکند که در آن میتوانند برای پاسخ به سؤالات خود، ابزارهایی برای برنامهریزی قرار ملاقات و سفارش نسخهها، و اخبار و بهروزرسانیهای مهم مراجعه کنند. هنگام طراحی وب سایت پزشکی خود، در نظر بگیرید که چگونه می خواهید عمل خود را ارائه دهید و چگونه می خواهید آن ارائه توسط مخاطبان شما دریافت شود.
یک وب سایت پزشکی چگونه میتواند مفید باشد؟
پاسخ به این سوال برای هر عمل پزشکی متفاوت به نظر می رسد. با این حال، سه ویژگی کلی وجود دارد که یک وب سایت پزشکی برای اینکه واقعاً برای مخاطبانش مفید باشد، نیاز دارد:
- یک وب سایت پزشکی باید بدون توجه به توانایی یا دستگاه مورد استفاده برای هر بازدید کننده قابل دسترسی باشد.
- یک وب سایت پزشکی باید به راحتی قابل پیمایش باشد.
- یک وب سایت پزشکی باید اطلاعات واضحی ارائه دهد و میزبان منابع و ابزارهای مفیدی باشد که بازدیدکنندگان بتوانند به راحتی از آنها استفاده کنند.
بهترین راهنما طراحی سایت پزشکی
CMS مناسب را انتخاب کنید.
CMS ابزاری است که برای زنده کردن وب سایت خود از آن استفاده می کنید. از طریق CMS خود می توانید وب سایت خود را راه اندازی کنید، صفحات وب را اضافه کنید، یک وبلاگ راه اندازی کنید، سایت خود را به پروفایل های رسانه های اجتماعی خود متصل کنید، بهترین شیوه های بهینه سازی موتور جستجو (SEO) و موارد دیگر را به کار ببرید.
CMS شما ابزار اساسی است که طراحی وب سایت پزشکی را ممکن می کند، به این معنی که ارزش آن را دارد که وقت خود را صرف کنید و نرم افزار خود را هوشمندانه انتخاب کنید.
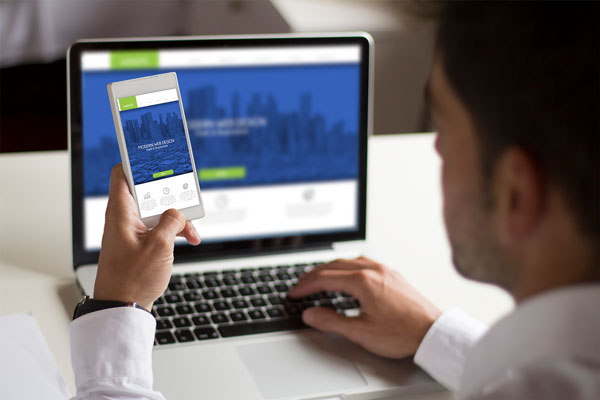
اطمینان حاصل کنید که وب سایت شما با موبایل سازگار است.

بخشی از طراحی سایت پزشکی موثر پیش بینی نحوه دسترسی مخاطبان به سایت شما است. و همه نشانه ها به دستگاه های تلفن همراه به عنوان یک عامل بزرگ در آماده سازی وب سایت شما برای مخاطبان اشاره می کنند. طبق آمار Statista، نشان می دهد بیش از 90 درصد از جمعیت جهانی اینترنت از یک دستگاه تلفن همراه برای آنلاین شدن استفاده می کنند. متخصصان پزشکی نمی توانند از مخاطبین خود که از وب سایت آنها با استفاده از تلفن یا تبلت بازدید می کنند چشم پوشی کنند. به همین دلیل است که هنگام طراحی سایت خود باید پاسخگویی موبایل را در اولویت قرار دهید.
وقتی یک وب سایت موبایل پسند باشد به چه معناست؟ به طور خلاصه، یک وب سایت پزشکی که سازگار با تلفن همراه است، متناسب با صفحه نمایش هر دستگاهی که بازدیدکننده آن را مشاهده میکند، تنظیم میشود. این به کاربران اجازه می دهد تا بدون نیاز به پیمایش خسته کننده با محتوای دستگاه های مورد علاقه خود ارتباط برقرار کنند.
برخی موارد که در طراحی سایت پزشکی خود باید رعایت کنید:
- صفحه اصلی خود را بهینه کنید. اگر می خواهید وب سایت خود را برای موبایل بهینه کنید، باید از دیدگاه موبایل فکر کنید. یک صفحه اصلی پیمایش طولانی با اطلاعات سریع در مورد کار خود داشته باشید.
- دارای منوی پیمایش همبرگر. همانطور که خوانندگان از وب سایت پزشکی شما بازدید می کنند، باید مطمئن شوید که می توانند به راحتی به محتوای مرتبط با آنها دسترسی داشته باشند.
- به بازدیدکنندگان اجازه دهید کلیک کنند و تماس بگیرند. هنگامی که یک بیمار آینده نگر تصمیم به تنظیم یک قرار ملاقات می گیرد، می خواهد در اسرع وقت با او تماس بگیرد.
وب سایت خود را تعاملی کنید.

در دنیایی که بیماران شما میتوانند در منزل قرار ملاقات بگذارند، بسیار مهم است که تعامل را برای مطابقت با رقبای خود در اولویت قرار دهید. در غیر این صورت، ممکن است کسب و کار خود را به یک بیمارستان یا متخصص مراقبت های بهداشتی رقیب با طراحی جذاب تر از دست بدهید. 75 درصد از مصرف کنندگان اعتراف می کنند که اعتبار یک کسب و کار را با طراحی وب سایت آن قضاوت می کنند.
3 عامل کلیدی که برای وب سایت تعاملی خود باید رعایت کنید:
- فرم های تعاملی ایجاد کنید. بیماران را قادر می سازد تا اطلاعات پزشکی مهم را با فرم های آنلاین پر کنند، خواه این اطلاعات مربوط به شرایط سلامت باشد یا جزئیات بیمه. به خاطر داشته باشید که کاربران تلفن همراه نیز به این موارد دسترسی خواهند داشت، بنابراین مطمئن شوید که CMS شما فرمهای پاسخگو را ارائه میدهد.
- دارای دکمه های فراخوان برای اقدام. دکمههای فراخوان به خوبی قرار داده شده به بیماران شما اجازه میدهند در لحظهای که تصمیم بگیرند اقدام کنند. دکمه های تعاملی را برای برنامه ریزی قرار ملاقات، درخواست ارجاع، یا پر کردن نسخه برای دسترسی سریع و تجربه یکپارچه در نظر بگیرید.
- یک پورتال بیمار ارائه دهید. به جای اینکه مجبور باشید با پذیرش مطب خود تماس بگیرید، به بیماران اجازه دهید اطلاعات شخصی را در پورتال بیمار ویرایش کنند. این تغییر اطلاعات تماس، بهروزرسانی جزئیات بیمه پزشکی و نظارت بر سلامت آنها (با دادههایی مانند فشار خون و وزن) را آسان میکند.
محتوا ارزشمند به اشتراک بگذارید
ارائه محتوای جالب و ارزشمند برای پایگاه بیماران شما می تواند طراحی وب سایت پزشکی شما را به سطح بالاتری برساند. در حالی که این امر بیماران موجود را تشویق میکند تا به طور منظم از وبسایت شما بازدید کنند، اما بازدیدکنندگانی را که برای اولین بار در وبسایت شما قرار میدهند تشویق میکند تا روی محتوای دیگر در وبسایت شما کلیک کنند. اگر آنها نیازهای پزشکی خود را مطابق با تخصص شما بدانند، به احتمال زیاد یک قرار ملاقات تعیین می کنند یا برای کسب اطلاعات بیشتر تماس می گیرند.
در طراحی سایت پزشکی به قسمت محتوا سایت خود اهمیت دهید:
- پست های وبلاگ. بحث در مورد موضوعات مرتبط با پایگاه بیماران شما، مانند نکاتی برای بهبود کیفیت زندگی از طریق اقدامات سالم یا اخبار اخیر در زمینه پزشکی می تواند مفید باشد. جفت کردن اخبار جذاب با تزریق تخصص حرفه ای می تواند برند شما را تقویت کند و شما را به عنوان یک حرفه ای معتبر و آگاه قرار دهد.
- بخش پرسش و پاسخ. یک صفحه پرسش و پاسخ را در نظر بگیرید که در آن درباره سؤالات رایج مرتبط با سلامتی که بیماران اغلب از شما می پرسند صحبت کنید. این یک فرصت عالی برای نشان دادن تخصص خود است.
- بررسی های بیماران. توصیه ها منبع قدرتمندی هستند و بنابراین فرصتی عالی برای بهبود طراحی وب سایت پزشکی شما ارائه می دهند. بیماران فعلی خود را تشویق کنید تا چند کلمه در مورد تجربیات خود در مورد مراقبت در مطب شما بگویند. اظهارات ممکن است برای بیماران بالقوه با مشکلات مرتبط مورد توجه خاص قرار گیرد و شما را در صدر فهرست بالقوه متخصصان مراقبت های بهداشتی قرار دهد.
از تصاویر مناسب استفاده کنید
تصویرسازی موثر می تواند طراحی وب سایت پزشکی شما را از یک سایت پیش پا افتاده به یک سایت حرفه ای و جذاب تبدیل کند. محتوای دارای تصاویر جذاب به طور مداوم از نظر بازدید و اشتراکگذاری از صفحات پرمتن برتری دارد. در واقع، پست هایی که شامل تصاویر هستند، 650 درصد نرخ تعامل بالاتری نسبت به پست های متنی دارند. این بدان معناست که هر وب سایتی با محتوای بصری بهتر از وب سایت بدون آن عمل می کند.
3 نکته کلیدی برای برجسته کردن محتوای بصری شما برای بیماران:
- تصاویر و ویدیوهای اصلی را به نمایش بگذارید. تصاویر استوک با بازدیدکنندگان طنین انداز نمی شوند، به خصوص اگر قابل تشخیص باشند و ده ها بار در وب سایت های پزشکان متعدد استفاده شده باشند. در عوض، از طراحی وب سایت پزشکی خود به عنوان فرصتی برای نشان دادن تمرین خود استفاده کنید.
- عناصر بصری را به صورت استراتژیک قرار دهید. در حالی که تصاویر و ویدیوها می توانند با بازدیدکنندگان ارتباط برقرار کنند، تعداد زیاد آنها حواس خوانندگان را از محتوای اصلی منحرف می کند.
- محتوای آموزشی خود را غنی کنید. اگر وبلاگی را در طراحی وب سایت پزشکی خود گنجانده اید، تصاویر می توانند محتوای شما را بسیار جذاب تر و آموزنده تر کنند.
نام تجاری خود را بگنجانید.
هنگام انتخاب یک ارائه دهنده مراقبت های بهداشتی، بیماران گزینه های متعددی دارند، بنابراین هیچ جایی را برای تفسیر از نظر عملکرد خود باقی ندهید. طراحی وب سایت پزشکی شما باید به وضوح خدمات شما را منتقل کند و مشخص کند که چه چیزی عمل شما را از رقبا متمایز می کند.
با مشخص کردن فوراً نوع ارائه دهنده مراقبت های بهداشتی، خدماتی که ارائه می دهید و بیمارانی که درمان می کنید شروع کنید. بازدیدکنندگان وب سایت پزشکی شما اغلب مشغول هستند، به این معنی که ممکن است زمانی برای انجام جستجوی عمیق نداشته باشند یا اگر اطلاعات مورد نیاز فوراً در دسترس نباشد، ممکن است به سرعت از کار دست بکشند.
سپس، شما باید آن را یک قدم جلوتر بردارید. به آن به عنوان راهی برای بیان داستان خود و انتقال آنچه که برای آن ایستاده اید فکر کنید:
- طرح رنگی. سازگاری کلیدی است. مطمئن شوید که از طرح رنگ یکسان در تمام صفحات وب خود استفاده می کنید. به طور خاص، شما باید دو تا سه رنگ را انتخاب کنید که با مخاطب هدف شما ارتباط برقرار کند. به عنوان مثال، پزشکانی که به طیف وسیعی از گروه های سنی خدمات می دهند، باید از رنگ های حرفه ای و خنثی استفاده کنند.
- فونت. مشابه طرح رنگ، شما باید در انتخاب فونتها ثابت بمانید. با استفاده از یک نوع ثابت برای سرصفحه ها و دیگری برای متن پاراگراف، تعداد فونت ها را به یک یا دو محدود کنید. علاوه بر این، فونت های شما باید با مخاطبان شما ارتباط برقرار کنند.
- تصاویر. به یاد داشته باشید، تصاویر شما یک عنصر مهم در طراحی وب سایت پزشکی هستند. به این ترتیب، میخواهید مواردی را انتخاب کنید که به طور فعال شخصیت شما و خدماتی را که ارائه میدهید، منتقل کنند.
اطلاعات تماس واضح ارائه دهید.
اقدام نهایی که میخواهید بازدیدکنندگان وبسایت خود انجام دهند این است که به نحوی مراقبتها را آغاز کنند، چه بیمارانی که در حال بازگشت هستند یا بیماران احتمالی. و تنها راهی که آنها می توانند این کار را انجام دهند این است که شما اطلاعات تماس واضح را به آنها ارائه دهید.
دفن اطلاعات تماس خود در وب سایت خود، یا بدتر از آن، کنار گذاشتن آن، می تواند برای افرادی که مریض هستند یا درد دارند و می خواهند به سرعت یک قرار ملاقات بگذارند، خسته کننده باشد. درعوض، میخواهید اطلاعات تماس خود را بهطور برجسته نمایش دهید و دستورالعملهای واضحی برای نحوه تعیین قرار ملاقات ارائه دهید.
منابع بیمار ایمن و محافظت شده با رمز عبور را ارائه دهید.

در دنیای مراقبت های بهداشتی، به دلیل ماهیت حساس سوابق و اطلاعات پزشکی، نیاز زیادی به امنیت و حفظ حریم خصوصی وجود دارد. این بدان معناست که امنیت باید اولویت اصلی هر عمل پزشکی باشد که ابزارهایی را فراهم می کند که بیماران یا پزشکان اطلاعات حساس پزشکی، مالی یا تماس را وارد می کنند.
این جایی است که منابع بیمار محافظت شده با رمز عبور وارد می شود. با CMS مناسب، می توانید از ابزارهای ایمن استفاده کنید و در عین حال به بیماران خود در نحوه دسترسی به مراقبت ها انعطاف بیشتری داشته باشید. به عنوان مثال، یک بیمار ممکن است بتواند بدون نیاز به تماس با مطب شما یا تعیین قرار ملاقات، درخواست نسخه پر کردن مجدد یا ارسال یک پیام خصوصی به پزشک خود کند.
جمع بندی
طراحی سایت پزشکی به عنوان یکی از ابزارهای ارتباطی و اطلاعرسانی بسیار ارزشمند است که میتواند تأثیر مهمی در بهبود خدمات بهداشتی و درمانی داشته باشد. با توجه به پیشرفتهای فناوری و ارزش بیشتری که به تجربه بیماران و پزشکان میافزاید، طراحی یک وبسایت پزشکی نیازمند رعایت استانداردها و بهرهگیری از بهترین روشهای طراحی و توسعه است. امیدواریم که این مقاله، به عنوان یک راهنمای کامل و جامع، به فعالان این حوزه کمک کند تا وبسایتهای پزشکی خود را با کیفیت و مؤثرتر ایجاد کنند و در نتیجه، به بهبود خدمات بهداشتی و درمانی برای افراد جامعه کمک شایانی نمایند.




دکتر شهروز
سلام و سپاس از مطالب خوبتون. خیلی علاقمند شدم از مجموعه شما برای کلینک ام کمک بگیرم.